Client rendering (CSR)
The last few of weeks I got a requests to create list views that where a bit nicer than the default views. Some requests were to display a certain text as a hyperlink or hyperlinks to display as a certain image, but I also got the request to make a view that did not look like a list view anymore. My colleague jumped on this to create a custom webpart to display this. After showing what the Client rendering could do he was convinced to do it with the client rendering.
So this was a nice way to see what the Client rendering features of SharePoint 2013 could do. I tried it before on my own site to change a color of a certain column. For that I used the JavaScript of Wictor Wilén where he explains the working of JavaScript with the Minimal Download Strategy (MDS) turned on.
In this blog I want to take you with me to create a view for a FAQ list with grouping.
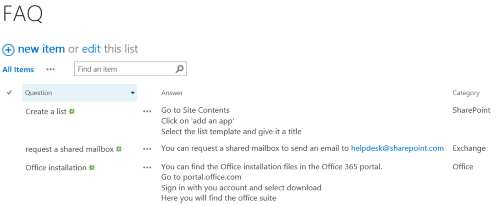
First we start with a custom list that has 3 columns
- Question (default title field)
- Answer
- Category

Now we create a new view that we are going to use to customize. In this view we only select the columns Question and Answer and add grouping on the Category field. To make it our self a bit easier we select at grouping ‘Expanded’ so we get all the results of the list.
The basics are done now.
Now we create a JavaScript file in a document library or the style library of the site. The basic JavaScript looks like this
This set of functions and gives us the framework to overwrite the rendering. As you can see I use namespaces as this is best practice. I saved this file in the style library with the name faq.js as you can see in the function
So let’s start to create the FAQ list that we want. We start with the header and footer
This will give the template its div where we can work with.
Let’s go with the grouping. Here we just create a div with the grouping variables to identify and interact with.
Now for the item rendering we create a new div with the question and answer
Now we have everything on the page rendered. Now we only need to add some javascript and styling to make the interaction and design we need. For the extra interaction we need jQuery and for this we can add the extra script to the JS Link of the webpart like this: “~sitecollection/style library/faq.js | ~sitecollection/style library/jquery-2.1.1.min.js”
At this moment it is fully functioning when MDS is turned off because I cannot find how to load CSS from this JavaScript.
I have uploaded javascript and stylesheet for you as an example. faq.zip
Some references I used
http://jsuhail.blogspot.nl/2014/09/client-side-rendering-using-jslink-post_30.html http://www.slideshare.net/MuawiyahShannak/sharepoint-2013-clientside-rendering-csr-jslink-templates http://blog.symprogress.com/2013/09/sharepoint-2013-execute-javascript-function-after-mds-load/